Hexo 博客搭建#
type: 文章
status: 发布
date: 2024/10/10
slug: hexo
summary: Hexo 是一個快速、簡潔且高效的博客框架。 Hexo 使用 http://daringfireball.net/projects/markdown/(或其他標記語言)解析文章,在幾秒內,即可利用靚麗的主題生成靜態網頁。
tags: hexo, 博客,建站,文字
category: 教程
什麼是 Hexo?#
Hexo 是一個快速、簡潔且高效的博客框架。 Hexo 使用 Markdown(或其他標記語言)解析文章,在幾秒內,即可利用靚麗的主題生成靜態網頁。
一,搭建前的軟體準備#
搭建之前需要準備的軟體:
Git:官网下载:https://git-scm.com/
Git 安裝教程:https://www.cnblogs.com/xueweisuoyong/p/11914045.html
Node.js 官網下載:http://nodejs.cn/
這篇文章裡有修改 node.js 快取路徑的教學:https://www.cnblogs.com/liuqiyun/p/8133904.html
如果覺得下載麻煩可以通過網盤下載:
小飛機網盤下載鏈接:(node-v20.18.0-x64,Git-2.46.2-64-bit)
鏈接:https://share.feijipan.com/s/voCrF8tW
測試下是否都下載成功
node -v
npm -v
git -v
二, 安裝 hexo。#
下載 hexo#
npm install hexo-cli -g
本地生成博客內容#
- 在喜歡位置新建文件 Blog,然後進入文件夾
- 右鍵空白處然後點 Git bash here,依次輸入
hexo init
hexo install
如果提示‘command not find’,就在前面加上 npx,如:npx hexo init
接著依次輸入
hexo g
hexo s
國內與 github 連接不穩定,可能無法連接,最好掛個梯子
#搭建 GitHub 倉庫
- 註冊 / 登入Github
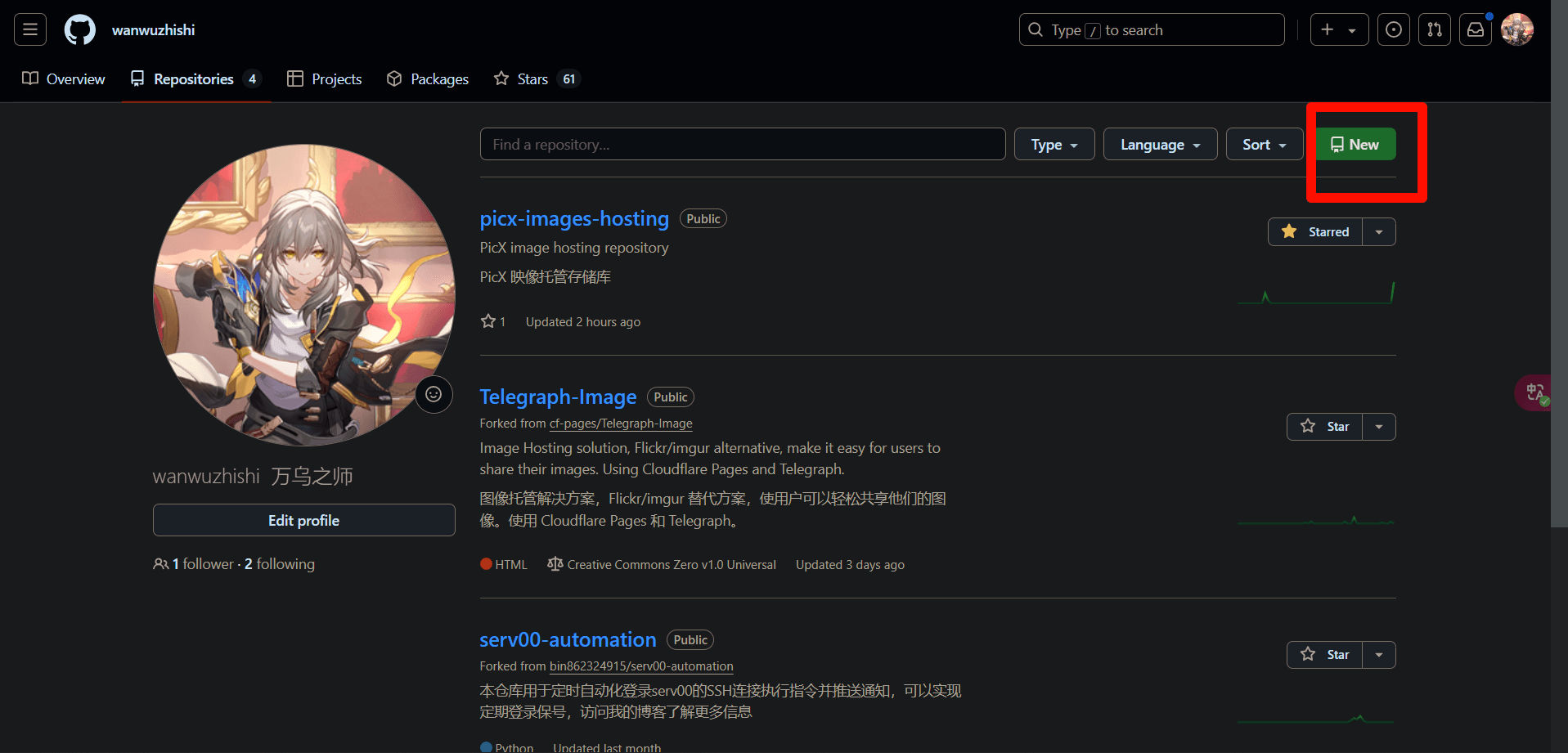
- 點擊 Create a new repository(創建倉庫)進入新建倉庫頁面
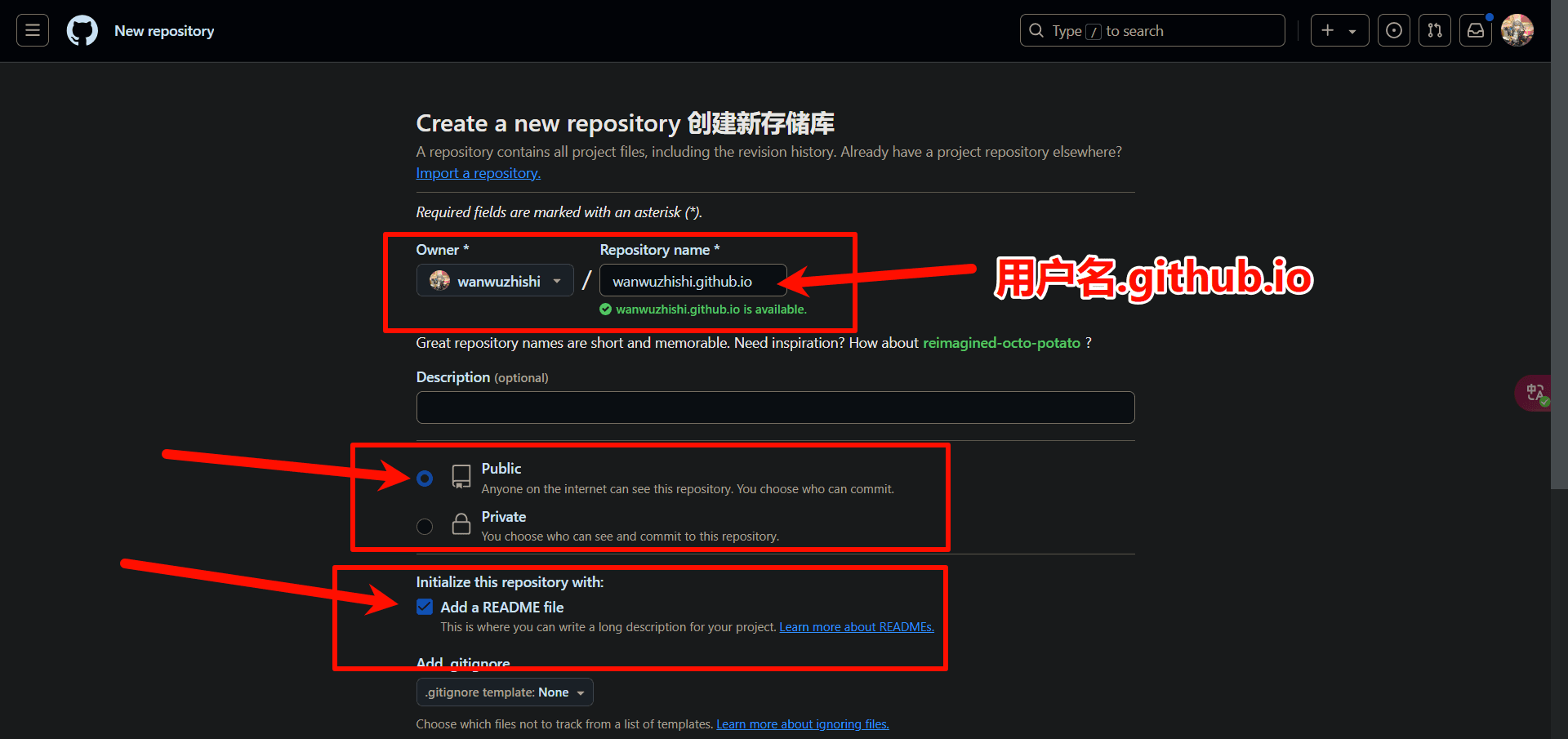
- 倉庫名輸入:
用戶名.github.io
注意:此處必須為你的 GitHub 用戶名

勾選 Public(公共)
勾選 Add a README file(添加一個 README 文件)
拉到下面點擊 create(創建 )創建

生成 SSH Keys#
進入任意文件夾,右鍵空白處然後點 Git bash here, 輸入
ssh-keygen -t rsa -C "郵件地址"
此處 “郵件地址” 为你註冊 GitHub 的郵件
- 敲 4 次 Enter
- 進入 C:\Users\ 用戶名,在裡面進入.ssh 文件
- 用記事本打開裡面的 id_rsa.pub, 全選複製裡面的代碼
- 然後打開github
- 進入用戶設置,找到 SSH keys
- 新建 SSH keys,名稱隨意,在下面粘貼代碼,
- 點擊創建
## 測試是否成功
在 git bash 中輸入
ssh -T git@github.com
敲 Enter,然後再輸入 yes
本地博客部署到 GitHub#
- 進入之前的 Blog 文件夾,用記事本打開_config.yml
- 拉到最下面將 deploy 後面的全刪掉,複製粘貼這段
type: git
repository:
branch: main
注意縮進格式:每行前面都有兩個空格不要刪,每個冒號後面都有個空格也不要刪
- 去 github 之前生成的倉庫頁面,點 code,複製 https 鏈接
- 將其粘貼到我們記事本中的 repository:後面
- 然後保存退出
## 回到博客文件夾,git bash
安裝自動部署發布工具
npm install hexo-deployer-git --save
然後在 Blog 文件夾右鍵打開 git bash,依次輸入
hexo g(生成)
hexo d(上傳)
如果是第一次使用 git 的話會需要配置
git config --global user.email "你的郵箱"
git config --global user.name "你的名字"
配置完後再 hexo d 上傳
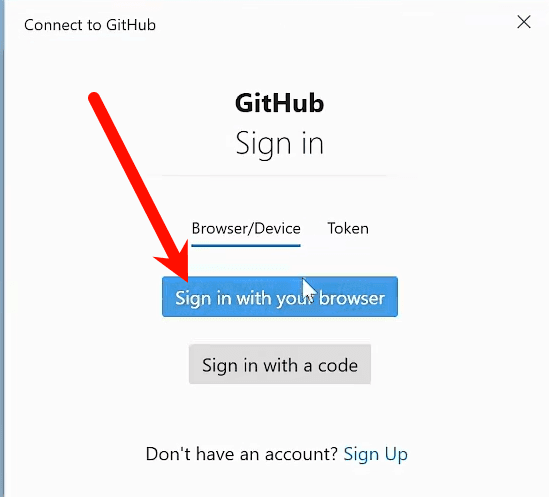
在跳出來的窗口內進行登錄

這樣就成功把本地內容上傳到 github 了
上傳成功以後,我們就算搭建好了!上自己的網址看看吧
網址是我們之前設的倉庫名:用戶名.github.io