Hexo ブログの構築#
type: 記事
status: 公開
date: 2024/10/10
slug: hexo
summary: Hexo は、迅速でシンプルかつ効率的なブログフレームワークです。 Hexo は http://daringfireball.net/projects/markdown/(または他のマークアップ言語)を使用して記事を解析し、数秒で美しいテーマを利用して静的ウェブページを生成します。
tags: hexo, ブログ,ウェブサイト構築,テキスト
category: チュートリアル
Hexo とは?#
Hexo は、迅速でシンプルかつ効率的なブログフレームワークです。 Hexo は Markdown(または他のマークアップ言語)を使用して記事を解析し、数秒で美しいテーマを利用して静的ウェブページを生成します。
1. 構築前のソフトウェア準備#
構築前に準備するソフトウェア:
Git:公式サイトからダウンロード:https://git-scm.com/
Git インストールチュートリアル:https://www.cnblogs.com/xueweisuoyong/p/11914045.html
Node.js 公式ダウンロード:http://nodejs.cn/
この文章には node.js のキャッシュパスを変更する方法が記載されています:https://www.cnblogs.com/liuqiyun/p/8133904.html
ダウンロードが面倒な場合は、ネットワークドライブからダウンロードできます:
小飛行機ネットワークドライブダウンロードリンク:(node-v20.18.0-x64,Git-2.46.2-64-bit)
リンク:https://share.feijipan.com/s/voCrF8tW
ダウンロードが成功したかテストします
node -v
npm -v
git -v
2. hexo のインストール#
hexo のダウンロード#
npm install hexo-cli -g
ローカルでブログコンテンツを生成#
- 好きな場所に Blog というフォルダを新規作成し、そのフォルダに入ります
- 空白部分を右クリックして「Git bash here」を選択し、次のコマンドを順に入力します
hexo init
hexo install
'command not find' と表示された場合は、前に npx を追加します。例:npx hexo init
次に順に入力します
hexo g
hexo s
国内では github との接続が不安定な場合があるため、プロキシを使用することをお勧めします
GitHub リポジトリの構築#
- Githubに登録 / ログインします
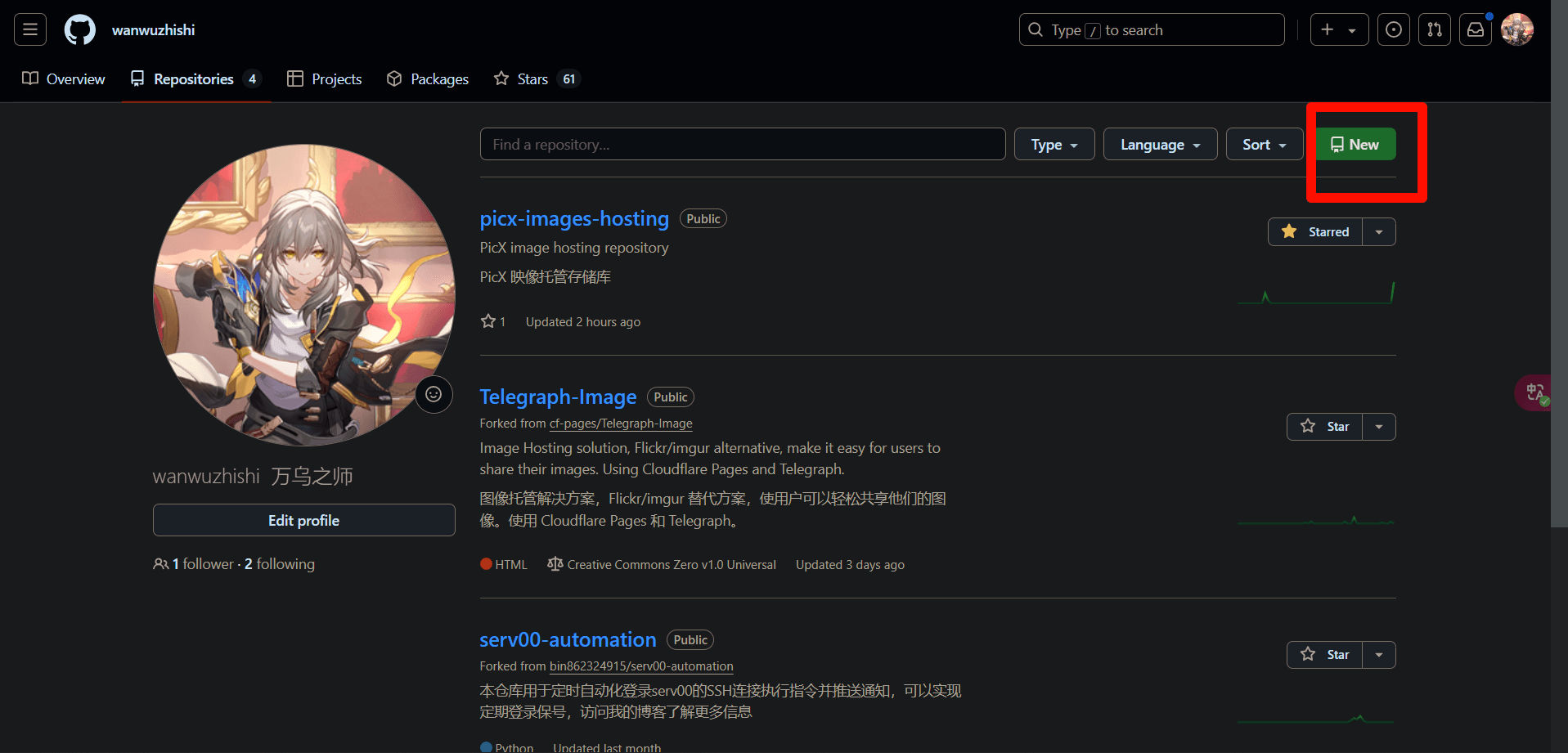
- 「Create a new repository(新しいリポジトリを作成)」をクリックして新しいリポジトリページに入ります
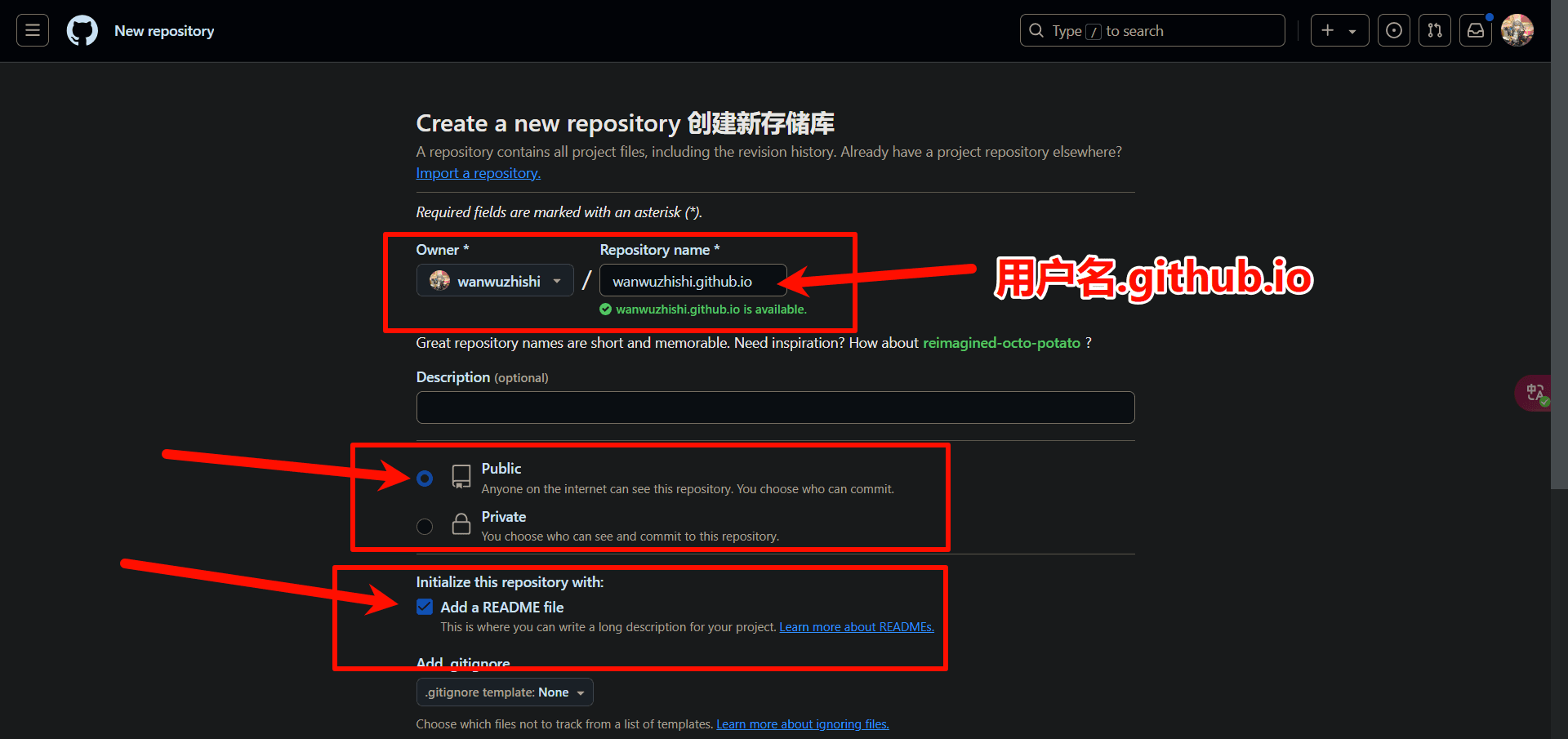
- リポジトリ名に次のように入力します:
ユーザー名.github.io
注意:ここにはあなたの GitHub ユーザー名を入力する必要があります

Public(公開)にチェックを入れます
Add a README file(README ファイルを追加)にチェックを入れます
下にスクロールして create(作成)をクリックします

SSH キーの生成#
任意のフォルダに入り、空白部分を右クリックして「Git bash here」を選択し、次のコマンドを入力します
ssh-keygen -t rsa -C "メールアドレス"
ここでの「メールアドレス」はあなたが GitHub に登録したメールです
- 4 回 Enter を押します
- C:\Users\ ユーザー名に移動し、.ssh フォルダに入ります
- メモ帳で id_rsa.pub を開き、全選択してコードをコピーします
- 次にgithubを開きます
- ユーザー設定に入り、SSH keys を見つけます
- 新しい SSH キーを作成し、名前は自由に設定し、下にコードを貼り付けます
- 作成をクリックします
成功をテストする#
git bash で次のコマンドを入力します
ssh -T git@github.com
Enter を押し、次に yes と入力します
ローカルブログを GitHub にデプロイ#
- 以前の Blog フォルダに入り、メモ帳で_config.yml を開きます
- 最下部までスクロールし、deploy の後ろの部分を全て削除し、次のコードをコピー&ペーストします
type: git
repository:
branch: main
インデント形式に注意してください:各行の前に 2 つの空白があることを削除しないでください。また、各コロンの後に空白があることも削除しないでください
- GitHub で以前生成したリポジトリページに行き、code をクリックし、https リンクをコピーします
- それをメモ帳の repository:の後に貼り付けます
- その後、保存して終了します
ブログフォルダに戻り、git bash を開きます#
自動デプロイツールをインストールします
npm install hexo-deployer-git --save
次に Blog フォルダで右クリックして git bash を開き、次のコマンドを順に入力します
hexo g(生成)
hexo d(アップロード)
初めて git を使用する場合は、設定が必要です
git config --global user.email "あなたのメール"
git config --global user.name "あなたの名前"
設定が完了したら再度 hexo d でアップロードします
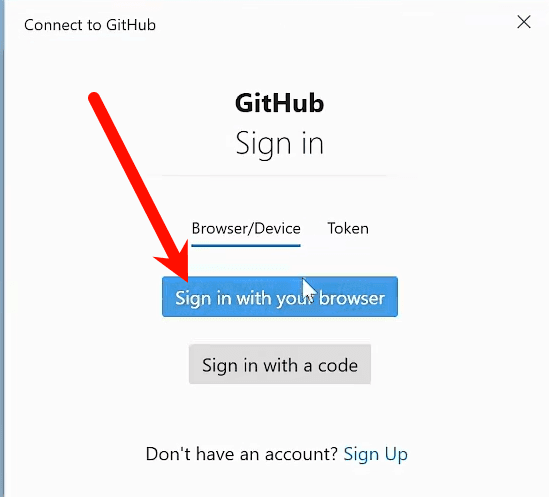
ポップアップウィンドウ内でログインを行います

これでローカルのコンテンツを GitHub にアップロードすることに成功しました
アップロードが成功した後、これで構築が完了です!自分の URL を見てみましょう
URL は以前設定したリポジトリ名です:ユーザー名.github.io